6-1 資料操作:傳入外部資料至vue data,更新圖片資料
html
<div id="app">
<form>
<div class="mb-3">
<label for="productName" class="form-label">產品名稱</label>
<input type="text" id="productName"
class="form-control"
v-model="temp.name"
>
</div>
<div class="mb-3">
<img v-bind:src="temp.imageUrl" class="img-fluid d-block" alt="" width="300">
<label for="productImage"
class="form-label">產品圖片</label>
<input type="text" id="productImage"
class="form-control"
v-model="temp.imageUrl"
>
</div>
<button type="button"
class="btn btn-secondary"
v-on:click="confirmEdit">更新</button>
</form>
</div>
vue
<script>
const products = [{
id: '1',
imageUrl: 'https://images.unsplash.com/photo-1516906571665-49af58989c4e?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=300&q=80',
name: 'MacBook Pro',
onStock: false,
}];
const App = {
data() {
return {
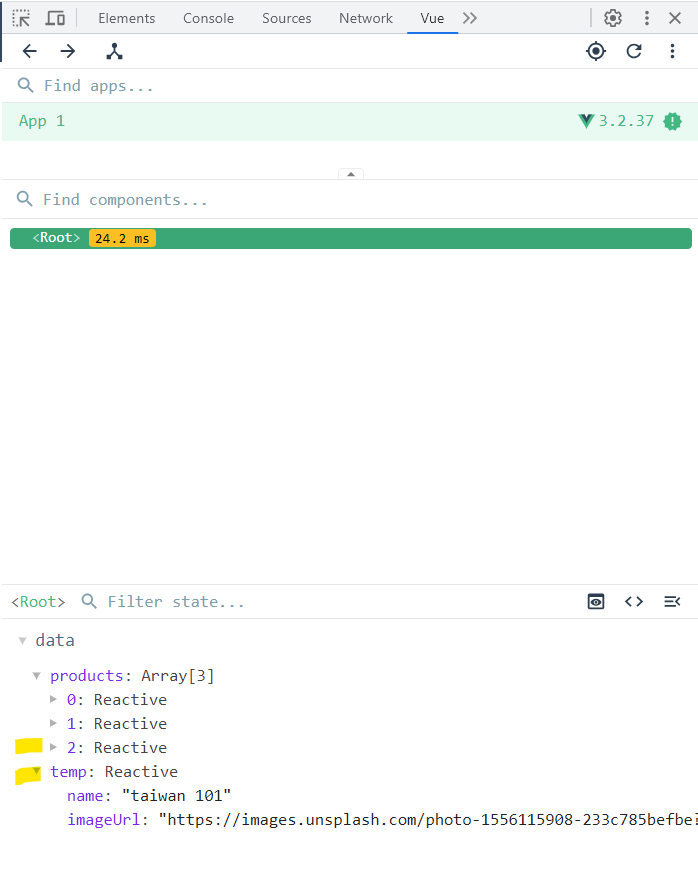
//從上方products匯入資料
products:[],
// 暫存新增內容,傳入products陣列保存所新增資料
temp: {
name: 'taiwan 101',
imageUrl: 'https://images.unsplash.com/photo-1602526430780-782d6b1783fa?ixid=MXwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1350&q=80'
}
}
},
methods: {
confirmEdit() {
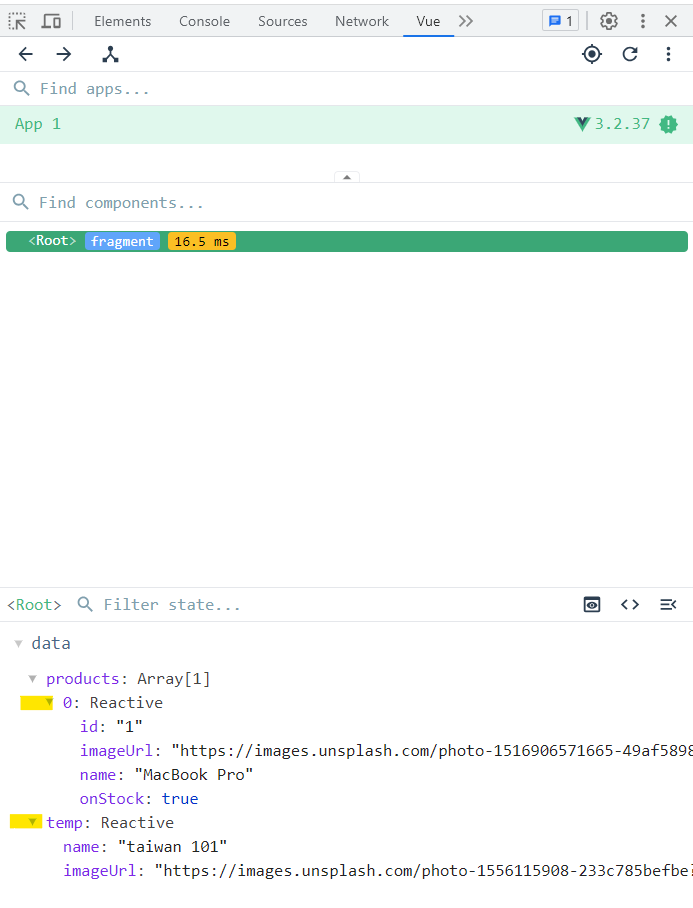
//新增temp裡未有products資料
this.temp.id = new Date().getTime();//unix timestamp 便於產生唯一值
this.temp.onStock =false;
console.log(this.temp);
//將新增至temp資料傳入app裡的products
this.products.push(this.temp);
this.temp={};
}
},
created(){
//前面products 是指app裡的products,後面products為外面傳入
this.products =products;
}
};
Vue.createApp(App).mount('#app');
</script>


6-2 簡單語法呈現大量資料於畫面上v-for
html
<div id="app">
<table class="table">
<thead>
<tr>
<th>標題</th>
<th>圖片</th>
<th>銷售狀態</th>
<th>編輯</th>
</tr>
</thead>
<tbody>
<!-- 需多筆渲染時使用v-for,從products資料使用自訂義名稱提取 -->
<!-- :key補上唯一值 -->
<tr v-for="item in products" :key="item.id" v-bind:class="{
' table-success' : item.onStock
}">
<td>{{item.name}}</td>
<td >
<img v-bind:src="item.imageUrl" alt="" style="width: 300px;">
</td>
<td>
<input type="checkbox" v-model="item.onStock">
</td>
<td>
<button type="button" class="btn btn-outline-primary">編輯</button>
</td>
</tr>
</tbody>
</table>
<form>
<div class="mb-3">
<label for="productName" class="form-label">產品名稱</label>
<input type="text" id="productName"
class="form-control"
v-model="temp.name"
>
</div>
<div class="mb-3">
<img :src="temp.imageUrl" class="img-fluid d-block" alt="" width="300">
<label for="productImage"
class="form-label">產品圖片</label>
<input type="text" id="productImage"
class="form-control"
v-model="temp.imageUrl"
>
</div>
<button type="button"
class="btn btn-secondary"
v-on:click="confirmEdit">更新</button>
</form>
</div>
vue
<script>
const products = [{
id: '1',
imageUrl: 'https://images.unsplash.com/photo-1516906571665-49af58989c4e?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=300&q=80',
name: 'MacBook Pro',
onStock: false,
}]
const App = {
data() {
return {
products: [],
temp: { }
}
},
methods: {
confirmEdit() {
this.temp.id = new Date().getTime();
this.temp.onStock = false;
this.products.push(this.temp);
this.temp = {};
}
},
created() {
this.products = products;
}
};
Vue.createApp(App).mount('#app');


知識點來源:六角課程、008天絕對看不完的vue3.js、網路文章
以上是今天所提供知識點如有誤,再請務必在下面留言~
